علم فردا
تکنولوژی به زبان ساده
سایت واکنش گرا یا ریسپانسیو Responsive چیست ؟
تاریخ انتشار : ۱۱ فروردین ۱۳۹۴اگر دنبال طراحی وب سایت بوده باشید حتما اصطلاح « طراحی سایت واکنش گرا » رو هم دیدین . من در این پست میخوام تعریف طراحی سایت واکنش گرا رو خدمت تون عرض کنم و توضیح بدم که چرا وب سایت های جدید بلا استثنا به صورت واکنش گرا یا ریسپانسیو Responsive طراحی میشن . اگر قصد راه اندازی یک وب سایت رو دارید حتما این پست کوتاه و مفید رو بخونید . این پست برای افراد غیر متخصص نوشته شده . ایشالا اگر فرصتی پیش بیاد بحث طراحی واکنش گرا رو به صورت تخصصی هم بررسی می کنم .
تعریف طراحی سایت واکنش گرا یا ریسپانسیو Responsive
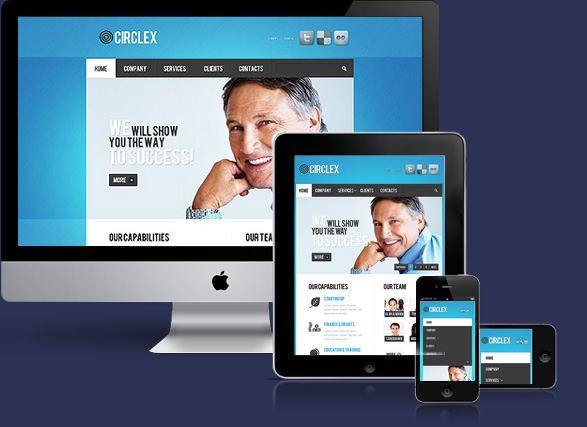
سایت واکنش گرا یا ریسپانسیو به وب سایتی گفته میشه که اندازه و چیدمان عناصر داخل اون وب سایت در همه دستگاه ها به درستی نمایش داده بشه . تا چند سال پیش وقتی یه سایت رو تو موبایل باز میکردیم مجبور میشدیم که روی هر قسمت سایت زوم کنیم تا بتونیم اون قسمت رو بخونیم . اما با توجه به پیشرفت دستگاه های موبایلی و علم طراحی وب ، این امکان برای طراحان وب به وجود اومد که بتونن وب سایت ها رو طوری طراحی کنن که اندازه و نوع چیدمان عناصر سایت با توجه به اندازه صفحه نمایش دستگاه تغییر کنه . این تغییر بر اساس عرض دستگاه انجام میشه .
روش های طراحی سایت واکنش گرا
به طور کلی طراحی وب سایت واکنش گرا با دو روش مختلف انجام میشه . من هرکدوم رو به اختصار خدمت تون توضیح میدم و ایشالا بعدا در پست های جداگانه روش های مختلف رو بررسی میکنم . اگرچه روش پیاده سازی طراحی واکنشر گرا برای مشتری مشکلی ایجاد نمیکنه اما اگر قصد سفارش طراحی سایت دارید ، بهتره حتما با روش های طراحی واکنش گرا آشنا بشید .
طراحی سایت واکنش گرا با کدنویسی اختصاصی
در این روش همه شناسه ها به صورت اختصاصی نوشته میشن و همه اندازه ها توسط کدنویس ( طراح وب ) محاسبه میشه . به نظر من این روش در پروژه های کوچیک مناسب تره . چون در یک وب سایت چند صفحه ای Element های زیادی تعریف نمیشه ؛ بنابراین ویرایش این نوع کد نویسی در پروژه های کوچیک راحت تره .
طراحی سایت واکنش گرا با استفاده از فریمورک ها
پیش از توضیح این قسمت لازمه بدونید که اصلا فریمورک یعنی چی . به طور ساده و خلاصه عرض کنم خدمت تون که Framework در فرهنگ واژه ها یعنی « چهارچوب کاری » . انجمن های غیر انتفاعی در دنیا هستن که اومدن یه سری نمونه کد CSS رو آماده کردن تا بقیه کدنویس ها و طراحان وب بتونن از این الگو های آماده توی کارهاشون استفاده کنن . با این روش طراحان وب با دانش فنی کمتر و در مدت زمان کوتاه تر میتونن یک وب سایت درست و حسابی تولید کنن که اکثر اصول طراحی وب در اون رعایت شده . تا امروز چند فریمورک برای طراحی سایت واکنش گرا ساخته شده که هر کدوم مزایا و معایبی دارن . فریمورک بوت استرپ BootStrap یکی از مهمترین و پرکاربرد ترین فریمورک های طراحی سایت واکنش گراست . بسیاری از طراحان سایت در سراسر دنیا برای ساخت وب سایت های واکنش گرا از بوت استرپ Bootstrap استفاده میکنن .
مزایای وب سایت واکنش گرا یا ریسپانسیو Responsive
با پیشرفت تکنولوژی های سخت افزاری و نرم افزاری تلفن های هوشمند و افزایش نسبی سرعت اینترنت اغلب کاربران اینترنت با موبایل یا تبلت وبگردی میکنن به همین دلیل تقریبا همه سایت ها به صورت واکنش گرا یا ریسپانسیو Responsive ساخته میشن . اگر سایت یک شرکت یا فیک روشگاه اینترنتی واکنش گرا نباشه قطعا مشتری های زیادی رو از دست میده . طراحی واکنش گرا از چند جهت می تونه باعث رشد بازدید و یا افزایش فروش سایت شما بشه که من این ابعاد رو به طور خلاصه خدمت تون عرض میکنم .
■ استفاده از طراحی واکنش گرا برای همه آسون تره
آسایش بیشتر کاربران موبایل و تبلت و در نتیجه افزایش بازدید سایت . انسان اساسا راحت طلبه . شما باید شرایط خوبی رو در وب سایت تون فراهم کنید تا کاربر سایت تون احساس آرامش داشته باشه . کار کردن با یه وب سایت واکنش گرا خیلی راحت و لذت بخشه .
■ موتور های جستجو به سایت های واکنش گرا بیشتر بها میدن
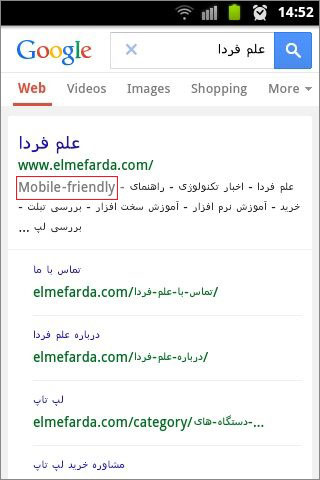
موتور های جستجو مثه گوگل ، سایت های واکنش گرا رو در اولویت قرار میدن . وقتی تو گوگل یه واژه رو جستجو میکنید در لیست نتایج جستجو ، کنار عنوان سایت نوشته شده Mobile friendly یعنی سایت مورد نظر واکنش گراست . در نتیجه شانس بیشتری برای دیده شدن دارید چون خود گوگل داره به کابر میگه که این سایت در موبایل هم به خوبی نمایش داده میشه .
اگرچه گوگل سایت ها رو بر اساس محتوا رتبه بندی میکنه اما قطعا به زودی طراحی واکنش گرا یکی از فاکتور های SEO خواهد شد . چون این حق کاربر سایت شماست که بتونه خیلی راحت از سایت تون استفاده کنه . فراموش نکنید هدف اصلی یک موتور جستجو اینه که بهترین سایت های مرتبط با کلمات کلیدی رو به کاربران نمایش بده .
■ تبلیغات موثر در شبکه های اجتماعی موبایلی
این روزا اشتراک گذاری مطالب سایت ها و یا معرفی محصولات در شبکه های اجتماعی خیلی مد شده و اتفاقا خیلی خوب هم جواب میده . اکثر این شبکه های اجتماعی برای موبایل ها و تبلت ها ساخته میشن بنابراین وقتی در شبکه های اجتماعی آدرس وب سایت تون رو به اشتراک میذارید اگر سایت تون واکنش گرا نباشه ممکنه خیلی از کاربران از سایت تون فرار کنه . اغلب کاربران شبکه های اجتماعی موبایلی ( مخصوصا کاربرای مبتدی ) اصلا نمی تونن با سایت های غیر واکنش گرا کار کنن و زود عصبی میشن .
مشکلات و معایب طراحی واکنش گرا
طراحی واکنش گرا هیچ عیبی نداره و مشکلی رو براتون به وجود نمیاره . مشکلات مربوط به طراحی واکنش گرا رو دوش طراح وب سایته بنابراین لازم نیست نگران چیزی باشید . فقط نکته ای که لازمه حتما بدونید اینه که ریسپانسیو responsive کردن ویدیو ها یکم کار سختیه و ممکنه بعضی از طراحان بهش کم توجهی کنن یا اصلا فراموش کنن که روی ویدیو ها هم کار کنن . خوشبختانه در اصول طراحی واکنش گرا راه حل هایی برای تغییر اندازه ویدیو ها هم وجود داره . اگر قصد دارید تو سایت تون از ویدیو هم استفاده کنید ، حتما این موضوع رو به طراح وب سایت تون اطلاع بدین .
قیمت طراحی سایت واکنش گرا
هزینه طراحی سایت واکنش گرا معمولا به صورت جداگانه دریافت میشه . میزان دستمزد طراحی واکنش گرا قیمت مشخصی نداره و به طراح تون بستگی داره . اما معمولا هزینه responsive کردن وب سایت بین 300 تا 500 تومنه . بازم تاکید می کنم این مسئله به تیم طراحی سایت بستگی داره .
دوستان من سعی کردم در این پست شما رو با مفهوم طراحی سایت Responsive یا واکنش گرا آشنا کنم . این پست برای افراد مبتدی و صاحبان مشاغل نوشته شده تا پیش از سفارش طراحی سایت با مفهوم Responsive آشنا بشن . اگر نکته ای از قلم افتاده یا سوالی درباره طراحی واکنش گرا تو ذهن تون ایجاد شده در همین صفحه مطرح بفرمایید ، حتما پاسخ میدیم . در ضمن اگر قصد سفارش طراحی سایت دارید می تونید با علم فردا تماس بگیرید تا راهنمایی تون کنیم .
حتما مطالب زیر رو هم بخونید

من ابراهیم درویش هستم بلاگر تکتولوژی و مدرس زبان انگلیسی. در حال حاضر در استانبول (ترکیه) زندگی میکنم. نرم افزار خوندم و تخصص اصلیم برنامه نویسی وبه ؛ البته کمی هم برنامه نویسی اندروید بلدم. تقریبا از سال 1383 فعالیتم رو تو اینترنت شروع کردم. به زبان های ترکی استانبولی و اسپانیایی هم آشنایی دارم.
حمایت از علم فردا
نوشتن مطالب آموزشی به زبان ساده و قابل فهم برای همه ، کار بسیار سختیه . از طرفی ، نگهداری یک وب سایت آموزشی خرج داره ! اگر براتون امکان داره لطفا با پرداخت مبلغ کمی در هزینه های سایت سهیم باشید تا ما هم بتونیم با خیال راحت براتون بنویسیم و به سوال ها تون پاسخ بدیم . حمایت مالی از علم فردا
دیدگاهتان را بنویسید
15 دیدگاه




 راهنمای خرید یخچال فریزر
راهنمای خرید یخچال فریزر
 راهنمای خرید هارد اکسترنال
راهنمای خرید هارد اکسترنال
 راهنمای خرید کولر گازی
راهنمای خرید کولر گازی
 راهنمای خرید شارژر فندکی
راهنمای خرید شارژر فندکی
 راهنمای خرید شارژر خورشیدی
راهنمای خرید شارژر خورشیدی
 راهنمای خرید لامپ ال ای دی
راهنمای خرید لامپ ال ای دی
 راهنمای خرید هارد وسترن دیجیتال
راهنمای خرید هارد وسترن دیجیتال
 راهنمای خرید کارت شبکه
راهنمای خرید کارت شبکه
 راهنمای خرید مونوپاد
راهنمای خرید مونوپاد
 راهنمای خرید خمیر سیلیکون
راهنمای خرید خمیر سیلیکون
 راهنمای خرید پاوربانک
راهنمای خرید پاوربانک
 راهنمای خرید لپ تاپ مخصوص بازی
راهنمای خرید لپ تاپ مخصوص بازی
 راهنمای خرید کارت حافظه گوشی
راهنمای خرید کارت حافظه گوشی
 راهنمای خرید حافظه RAM
راهنمای خرید حافظه RAM
 راهنمای خرید کیف لپ تاپ
راهنمای خرید کیف لپ تاپ
 راهنمای خرید دی وی دی رایتر
راهنمای خرید دی وی دی رایتر
 بهترین مارک تبلت چیست
بهترین مارک تبلت چیست
 سوالات متدوال خرید لپ تاپ
سوالات متدوال خرید لپ تاپ
 راهنمای خرید هاست اشتراکی
راهنمای خرید هاست اشتراکی
 راهنمای خرید ایکس باکس 360
راهنمای خرید ایکس باکس 360
 بهترین پردازنده تبلت چیست
بهترین پردازنده تبلت چیست
 راهنمای خرید دامین
راهنمای خرید دامین
 راهنمای خرید مودم ADSL
راهنمای خرید مودم ADSL
 راهنمای خرید پردازنده core i7
راهنمای خرید پردازنده core i7
 راهنمای تخمین قیمت لپ تاپ
راهنمای تخمین قیمت لپ تاپ
 راهنمای خرید لپ تاپ
راهنمای خرید لپ تاپ



























یه چیزی من با موبایل دارم سایتتون رو میگردم و مطالب رو می خونم به ویدئو هاتون که میرسم، نصفش نیست در صفحه، مجبورم صفحه فیلم رو بزرگ کنم تا کامل تصویر رو ببینم، لطفا درست کنین، ممنون
مشکل از مرورگرتونه! توصیه میکنم حتما با مرورگر گوگل کروم کار کنید. در ضمن حتما مرورگرتون رو آپدیت کنید!
سلام
ببخشیدآ ولی جدیدا فریمورک متریالیزه اومده توو بازار و بروز تر از بوت استرپ هستش?
دوست عزیز Materialize مَتِریالایز تلفظ میشه !
سلام و درود
مطالب خیلی مفید و آموزنده بود
تشکر فراوان
چرا وقتی من علم فردا رو سرچ کردم ننوشت mobile friendly برام؟؟؟!!!!!!
سلام
عبارت Mobile friendly فقط زمانی نمایش داده میشه که با گوشی برید تو گوگل .
سلام
توضیحاتتون عالیه . ممنون از آموزشهاتون.
سلام
ممنون از محبت تون
سلام
ممنون از مطلبتون
سایت پر بار و جالبی دارید
موفق باشید
مرسی عالی بود
مرسی خیلی مفید
مثل همیشه فوق العاده…
آفرین…
سلام خیلی خوب بود
دیگه سوالی نموند جوابی نداشته باشه!!!
ممنون ، محبت دارید